반응형
티스토리나 워드 프레스를 하실 때 광고를 수동으로 넣어주는 게 노출이 잘된다 라는 말을 듣고 저도 열심히 수동으로 넣어 주고 있는데요 HTML모드로 넣기에는 시간적 손실이 있고 위치 선정까지 좀 까다로운 부분이 있습니다 이 부분을 애드센스 중간광고 서식으로 만들어 글 쓰면서 간편하게 넣을 수 있는 방법이 있는데요 그 방법 공유 하도록 하겠습니다

반응형
애드센스 중간 광고 서식 만들기

먼저 애드센스 로그인 후 왼쪽 상단 광고 클릭해 주세요 기존에 광고 단위를 만들어져 있던 가정하에 코드 가져오기 눌러 줍니다

다음 복사하기 눌러 주고 티스토리로 넘어갑니다

티스토리 블로그 관리 부분으로 들어가 왼쪽 상단 블로그 홈 서식 관리 진입합니다
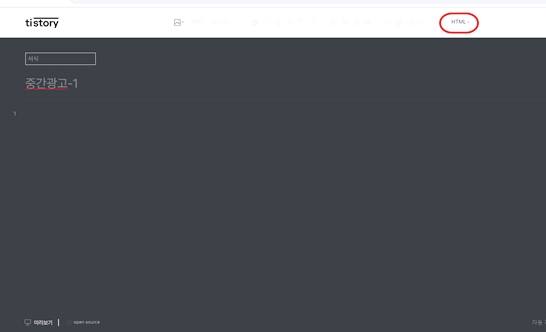
중간광고 서식 html로 만들기

서식 만들기에 들어갔으면 제목을 설정해 주세요 그래야 어떤 광고 인지 글 쓰면서 알 수가 있으니깐요 다음은 글쓰기와 같이 오른쪽에 html 모드로 전환을 해줍니다

이 부분 중요 합니다 애드센스 중간 광고 복사 붙여 넣기 하기 전에 상단에 div과 하단에 /div 명령어를 넣어줍니다

기본모드로 돌아오면 광고 코드를 서식으로 감싸준 걸 확인하실 수 있습니다 완료 클릭 하시고 글쓰실때마다 서식으로 불러와 빠르고 손쉽게 광고를 삽입할 수 있습니다
팁하나 드리자면 광고를 여러 개 만들어 중간중간 삽입할 때 아주 빠르고 유용하답니다
반응형
'알아두면 유익한정보' 카테고리의 다른 글
| 2025년 최저 시급과 최저 연봉은? (1) | 2024.11.24 |
|---|---|
| 태반 주사 효능 젊어지는 비법 다섯 가지 (0) | 2024.11.23 |
| 마케팅 전략으로 사용 되는 시그니처 뜻의 의미 (0) | 2024.11.20 |
| 스마트폰 pc 네이버 블로그 광고 악성 댓글 막는 방법 (0) | 2024.11.17 |
| 롤렉스 시계 짝퉁 진품 일반인도 쉽게 볼수 있는 3가지 방법 (0) | 2024.11.16 |




댓글